
Responsive Website with Chatbot for Kids Sport Hub
UX Design & Research
Objective: Develop an online marketplace to consolidate New York City's diverse kids' camps and classes, streamlining the search process for parents and caregivers who need quick, comprehensive, and convenient access to available options.
Result: A user-friendly, responsive website that efficiently showcases a comprehensive database of kids' camps and classes. Featuring an intuitive chatbot, the platform ensures that finding the right activities is quicker, easier, and more efficient for busy caregivers.
Type: Solo project
My Role: UX Designer & Researcher
Duration: 2 months
Tools: Figma, Adobe Photoshop, Adobe Illustrator
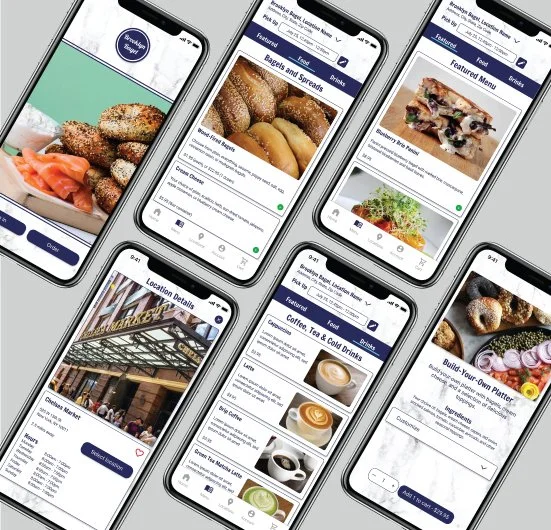
Project Mockups
Project Overview
The Challenge
NYC parents face significant friction finding children's sports activities. The landscape requires navigating disconnected websites, creating inefficiency. Challenges include:
Fragmented Information: Program details scattered across platforms require extensive research time.
Inconsistent Info: Program information varies widely in quality and completeness.
Complex Comparisons: Lack of standardization makes comparing options difficult.
Limited Trust Signals: Parents struggle to find reliable reviews from experienced families.
Project Achievements
Created a centralized marketplace platform that simplifies how NYC parents and caregivers discover and evaluate children's sports programs. The final solution includes:
A comprehensive, searchable database of local sports camps and classes.
Standardized program information for easy comparison.
Verified parent reviews and recommendations.
An AI-powered chatbot assistant to help users quickly find relevant programs based on their specific needs and preferences.
A responsive, intuitive interface that works seamlessly across all devices.
Key Problem Statement
NYC parents waste significant time and mental energy navigating multiple disconnected websites to find suitable children's sports programs, leading to decision fatigue, missed opportunities, and stress. This fragmentation prevents parents from efficiently comparing options, ultimately reducing enrollment rates and limiting children's participation in beneficial physical activities.
Hypothesis
We believe that centralizing program information in a standardized format will reduce search time by at least 50% for parents seeking children's sports activities, which we can verify by measuring time on task and parent feedback during user testing.
HMW Statement
How might we create a unified discovery experience that reduces the time and effort NYC parents spend searching for appropriate children's sports programs?
Research and Design Process
Click below links to jump ahead to sections
Research
User interviews
Research methodologies
Affinity mapping
Key findings
Impact
Empathize
User personas
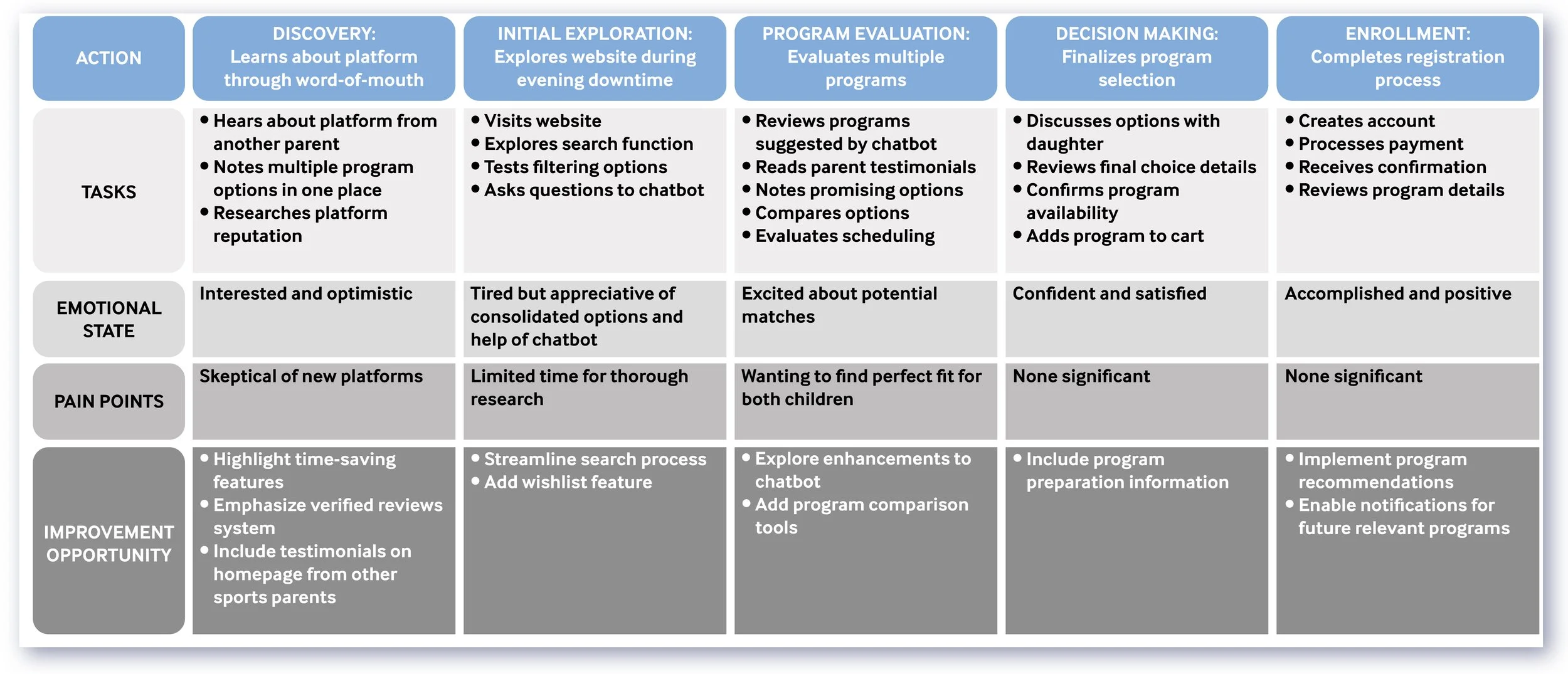
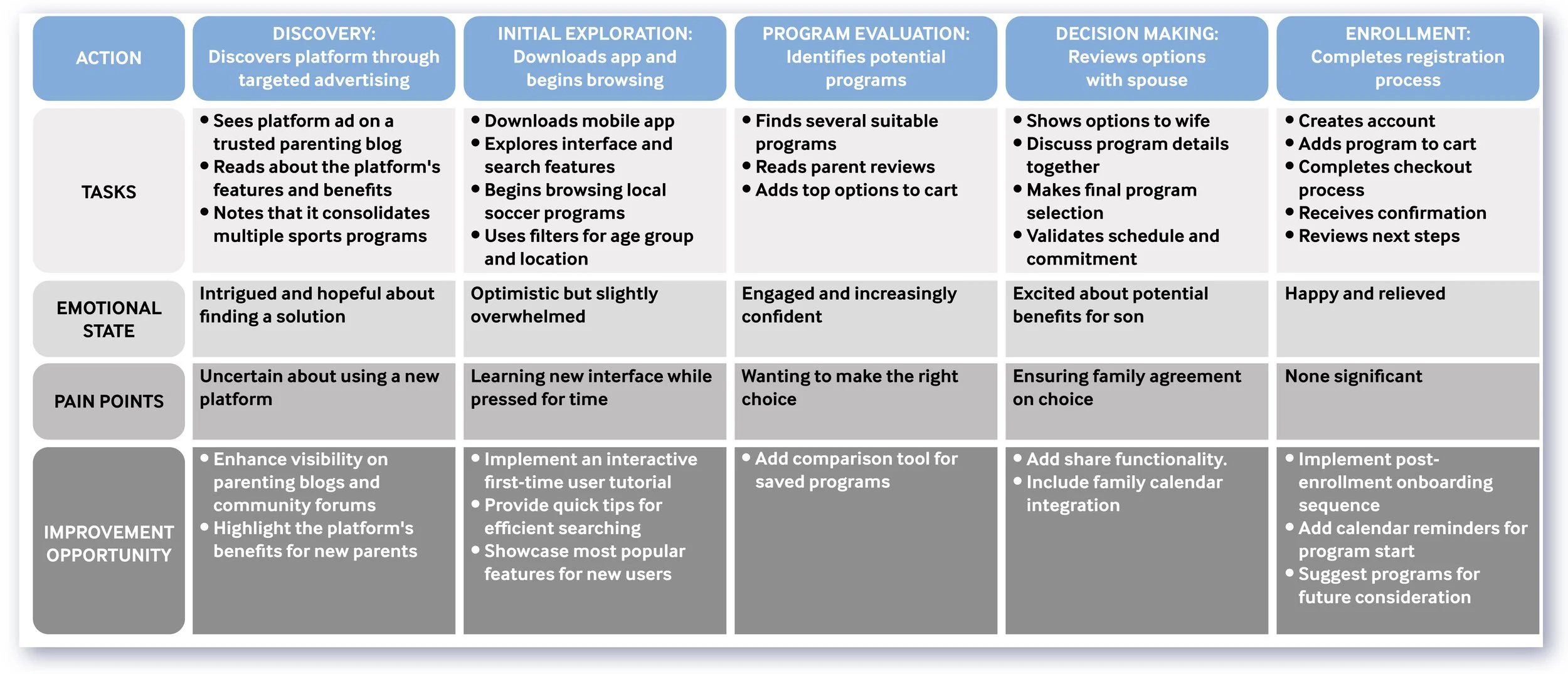
User journeys
Ideate & Prototype
Paper wireframes
Digital wireframes
Screen size variations
Digital prototype
Key mockups
Hi fidelity prototype
Test
Usability study parameters
Findings
Chatbot
User research
Objectives
Conversational flows
Chatbot persona
Sample script
Mockups & prototype
Accessibility
Meeting needs of all users
Key considerations
Research
Methodologies & Findings
To understand the challenges NYC parents face in locating the right sports activities for their children, I started by conducting interviews with 5 parents. While initial hypotheses focused on time and cost factors, the research revealed deeper systemic issues in how parents discover and evaluate sports programs.
To fully understand the problems parents face, I applied several different research methodologies to uncover insights:
Affinity Mapping
I synthesized the research data from the interviews and created an affinity map to identify key themes and user needs.
Key Findings
Priority of Physical Activity
Many parents emphasized the vital importance of sports and physical activity in their children's development. This strong conviction drives them to invest significant time and effort in finding the right programs, despite the current challenges.
Primary Pain Points
While initial hypotheses about time consumption and cost concerns were validated, several other themes emerged:
Impact on Design
These findings directly influenced the project, highlighting the need for:
A consolidated, searchable database.
Verified parent and caregiver reviews and recommendations.
Standardized program information.
Advanced filtering capabilities.
An AI-powered chatbot to assist in program discovery.
Empathize
User Personas and User Journeys
Through user research, two distinct user types emerged as primary personas for this platform. While both are NYC parents seeking sports activities for their children, they represent different experience levels, needs, and approaches to finding these programs.
Grace | The Experienced Sports Parent
A tech-savvy working parent seeking efficient ways to manage her children's sports activities.
Anthony | The First-Time Sports Parent
A value-conscious parent new to navigating children's sports programs.
Ideate & Prototype
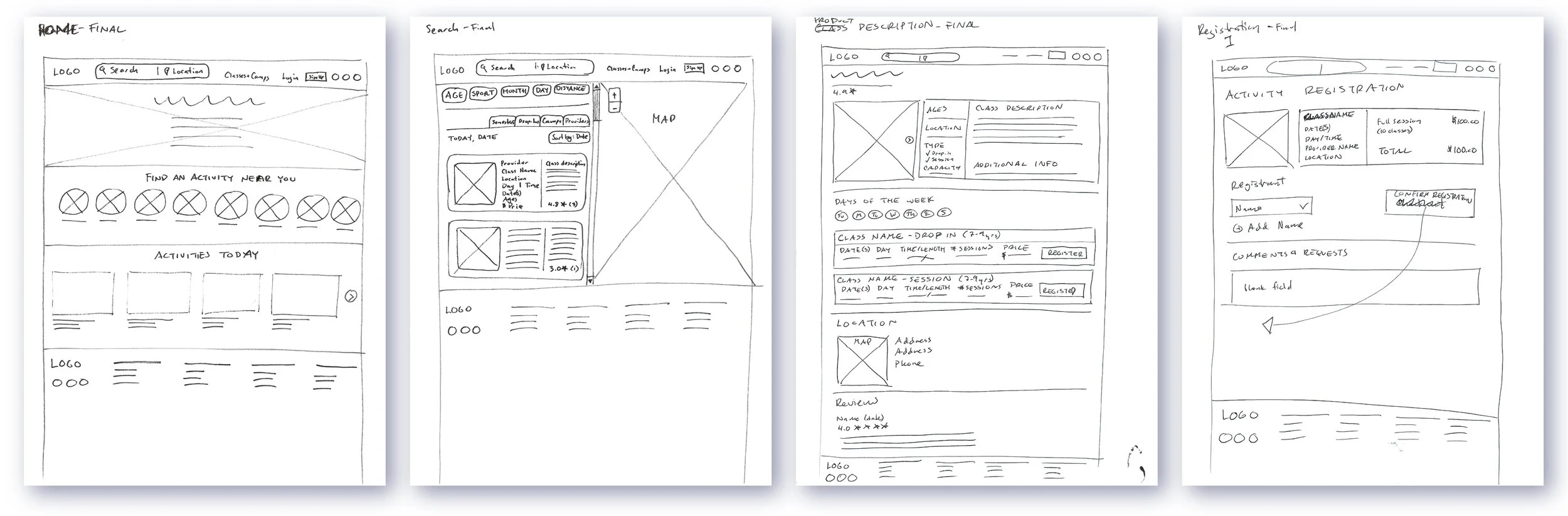
Paper Wireframes
I conducted competitive research and I looked at the websites of Chelsea Piers, Hi Sawyer, and ClassPass. Based on this research, I designed paper wireframes that outlined the core functionalities and established the foundational layout for an intuitive user experience.
Screen Size Variations
I explored diverse paper screen variations to ensure adaptive usability and visual consistency across different devices and user interactions.
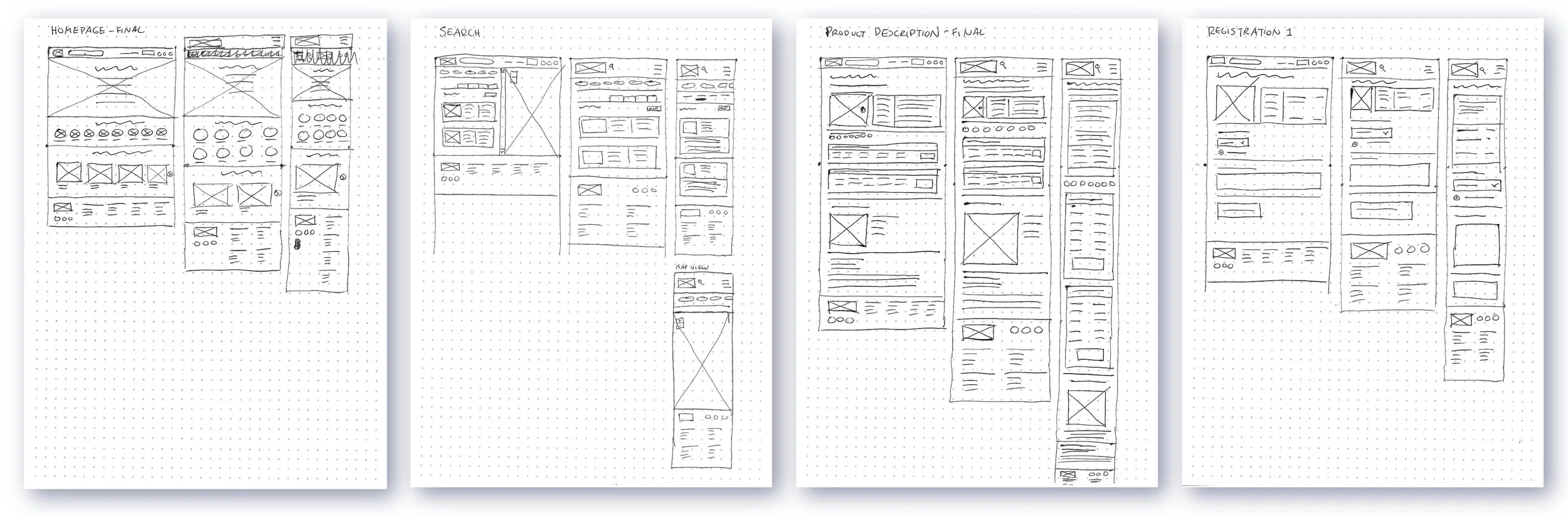
Digital Wireframes
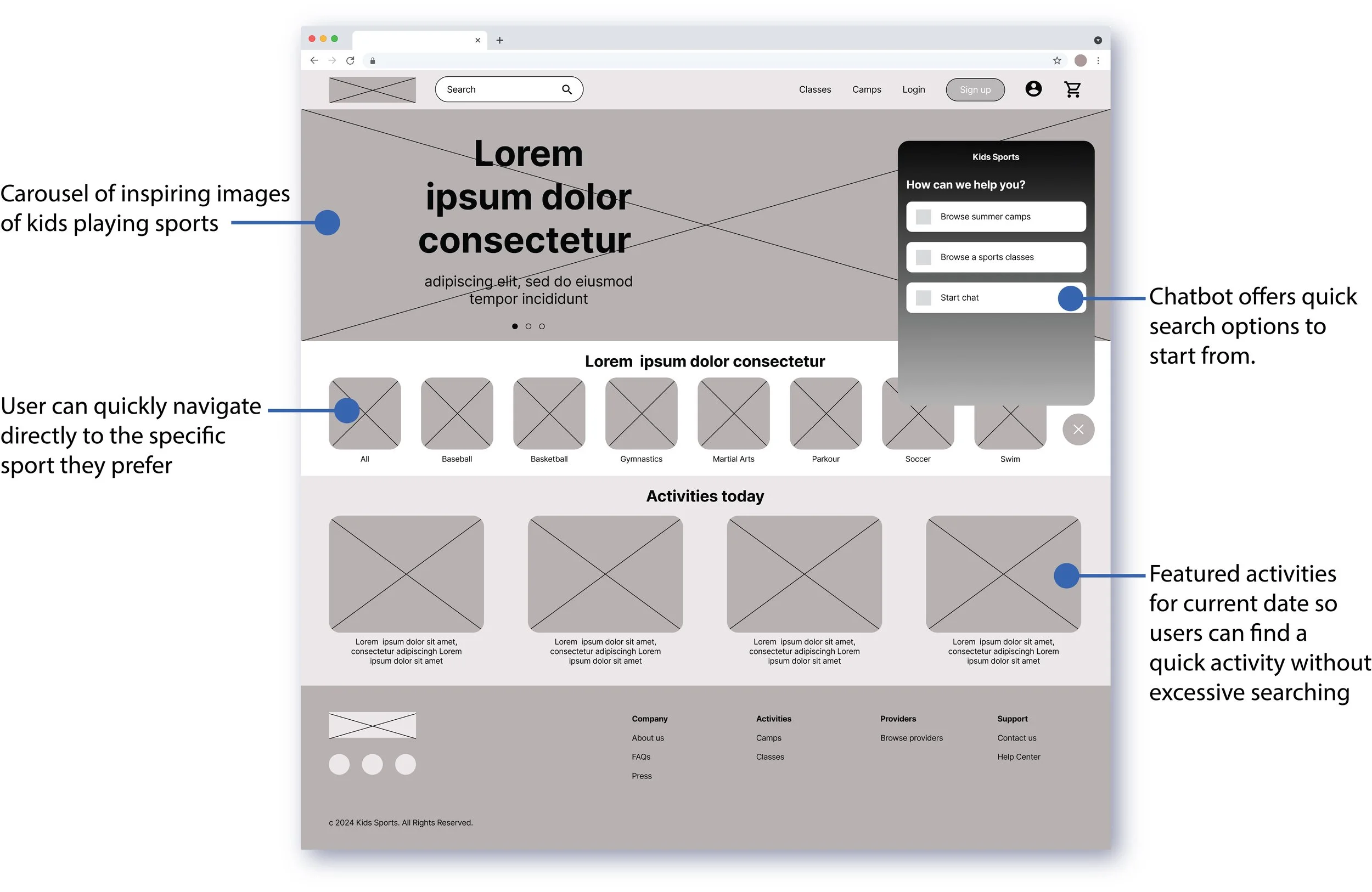
Homepage: The homepage needed to offer a quick route for users to find the right class or camp. Sport categories are clearly listed and a chatbot is offered to help users quickly find what they’re looking for. Since users mentioned that their previous searches for kids camps and classes felt difficult, time consuming, and frustrating, a chatbot was developed to help them speed the process along and feel more supported.
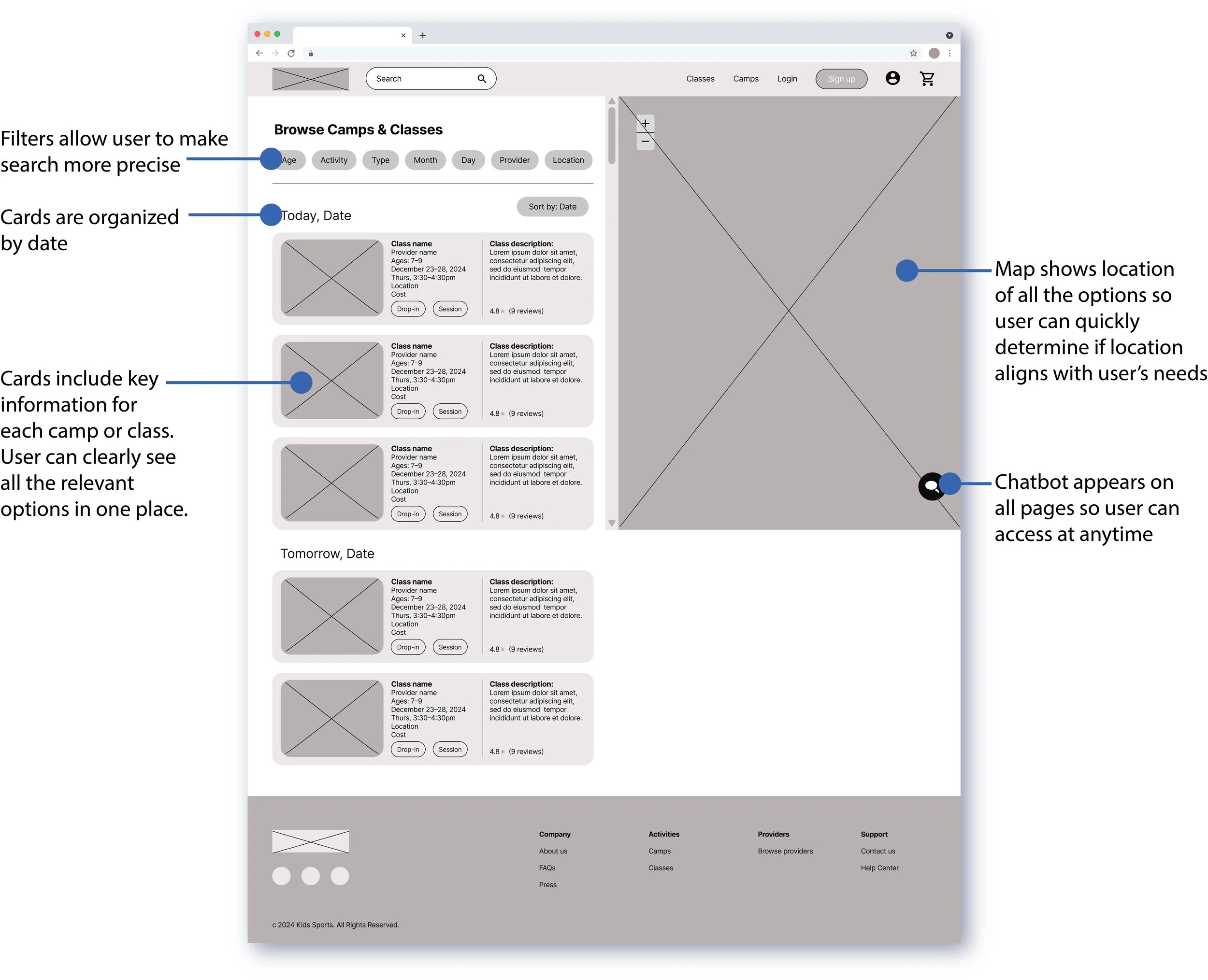
Search Page: The search page needed to be simple and pleasant to use so users would experience the website as a truly useful tool. The browsing page needed to have very clear information and descriptions, good filter options, and needed to include a map since location is very important to users.
Digital Wireframe - Screen Size Variations
I crafted intuitive desktop and mobile wireframes, ensuring a seamless and responsive user experience across diverse screen sizes for an optimal browsing journey.
Digital Prototype
I developed a low-fidelity prototype to visualize and test core interactions and user flows, ensuring the design's practicality and ease of navigation.
Key Mockups
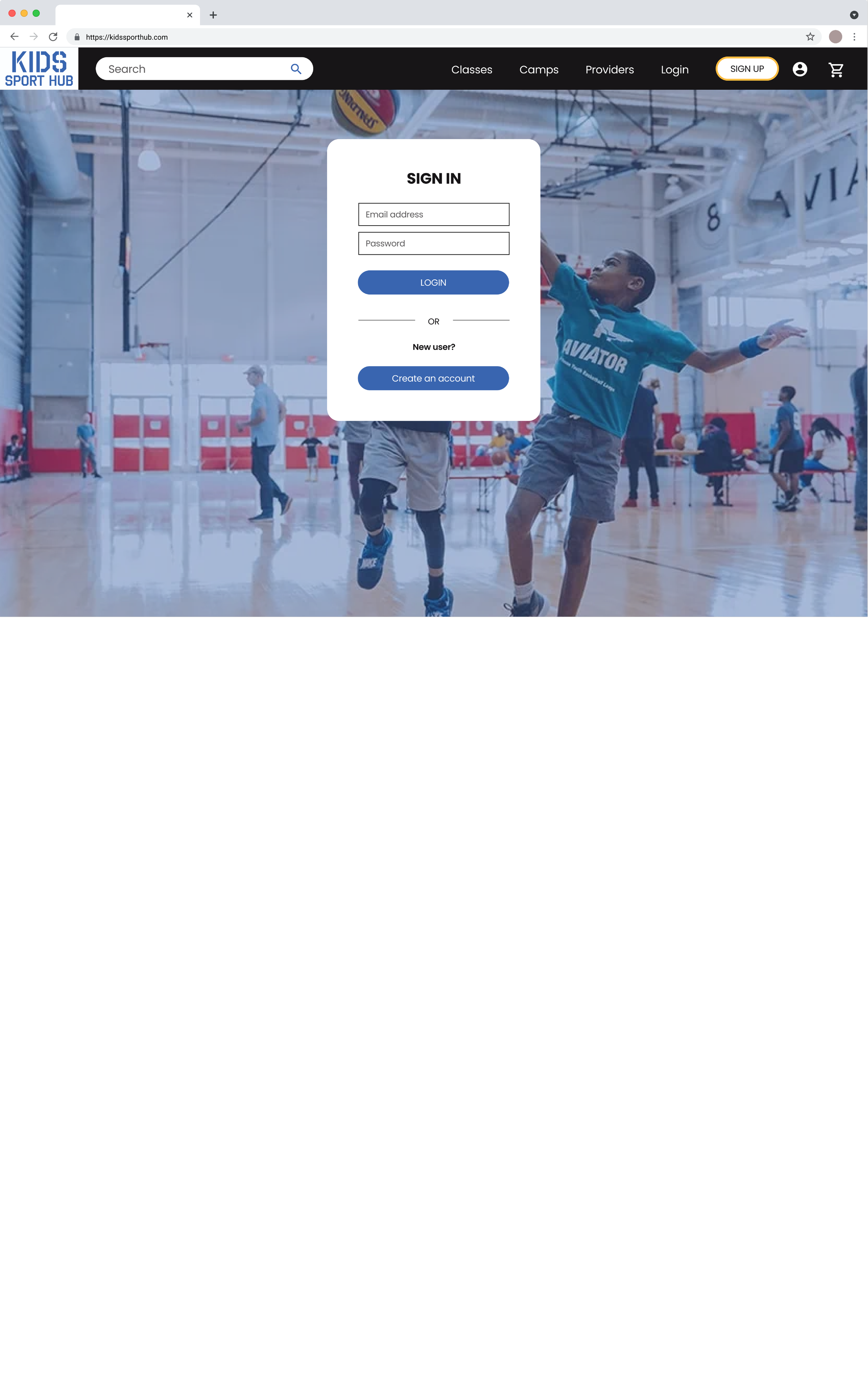
Homepage: The homepage is designed to be colorful and cheerful, featuring inspiring photos of children engaged in various sports activities. These visuals are intended to encourage parents and reassure them that their children will enjoy participating in sports. Users can easily set the age group they are interested in by using the filter chip prominently displayed on the page. Additionally, a chatbot is available to provide extra assistance and answer any questions users may have, enhancing the overall user experience.
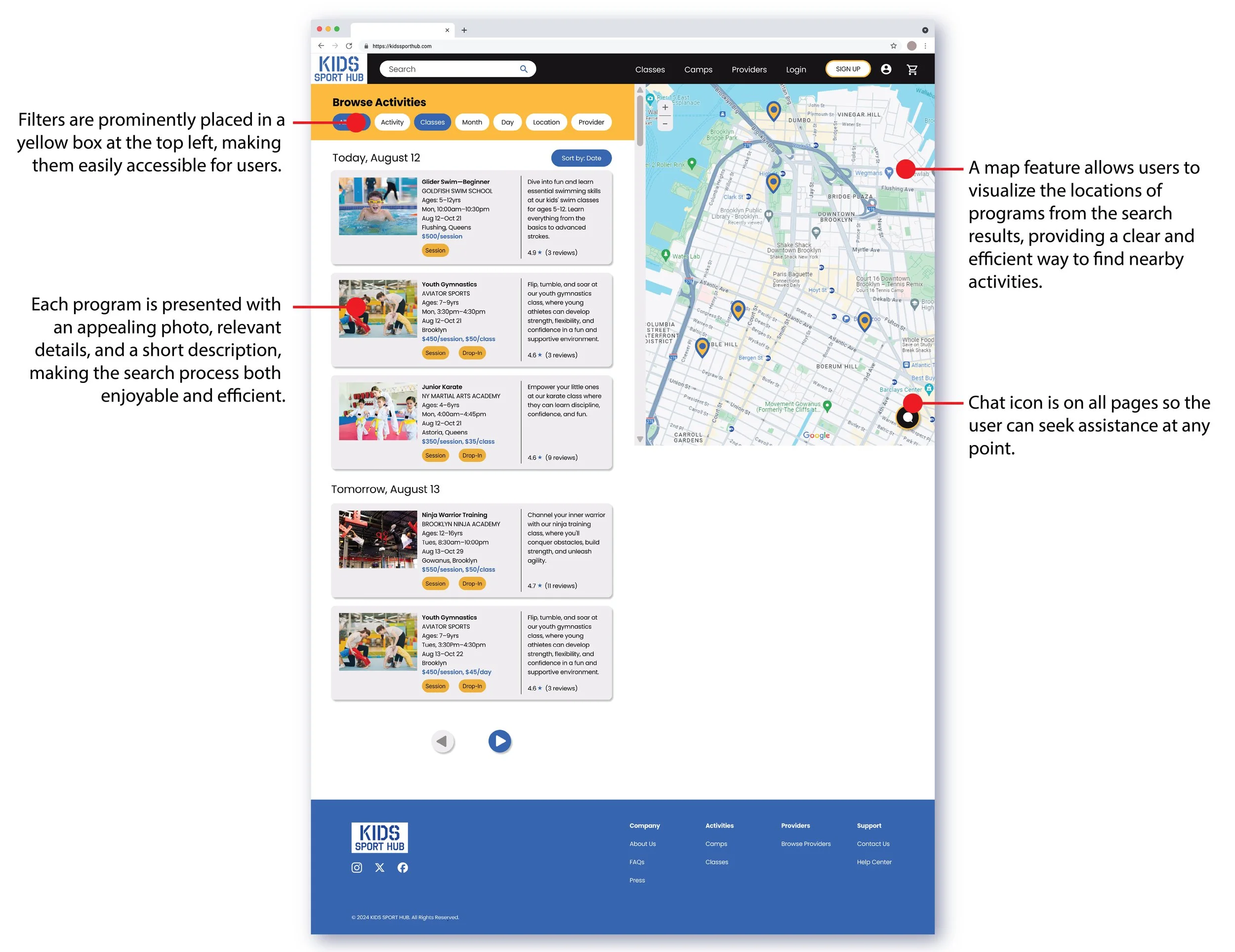
Search Page: This page provides an intuitive and user-friendly experience. Users can quickly and easily navigate to specific activities using filters. Each program is displayed on a card, offering clear, consistent, and concise information. Additionally, a map enables users to visualize the proximity of available options.
Product Description Page: This page provides comprehensive information about each program. It includes all relevant details and a longer description of the program to give users a thorough understanding. Verified user reviews are also featured, offering insights into real-life experiences and helping parents feel more confident in their decisions. This page is designed to support informed decision-making by providing transparent and reliable information.
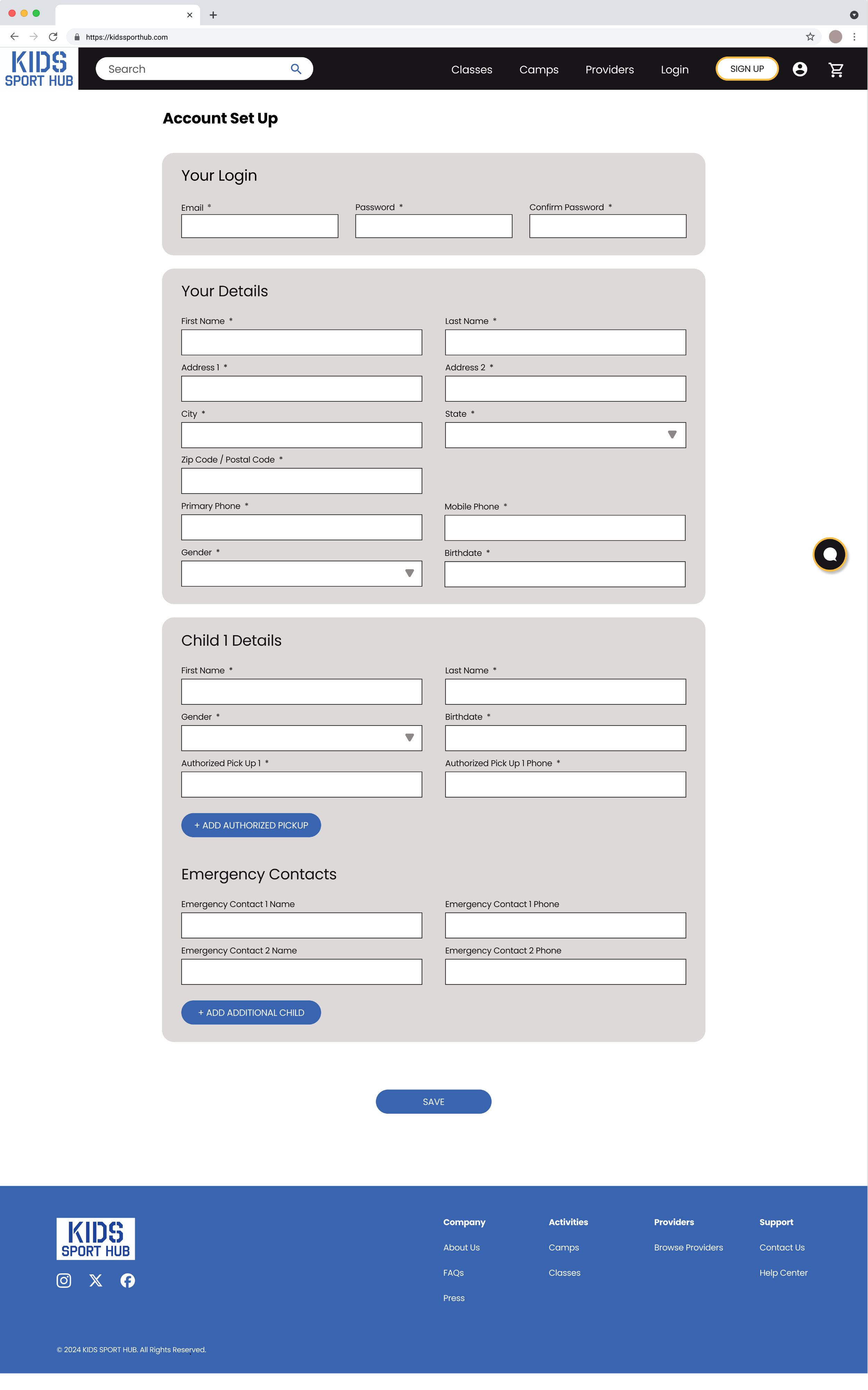
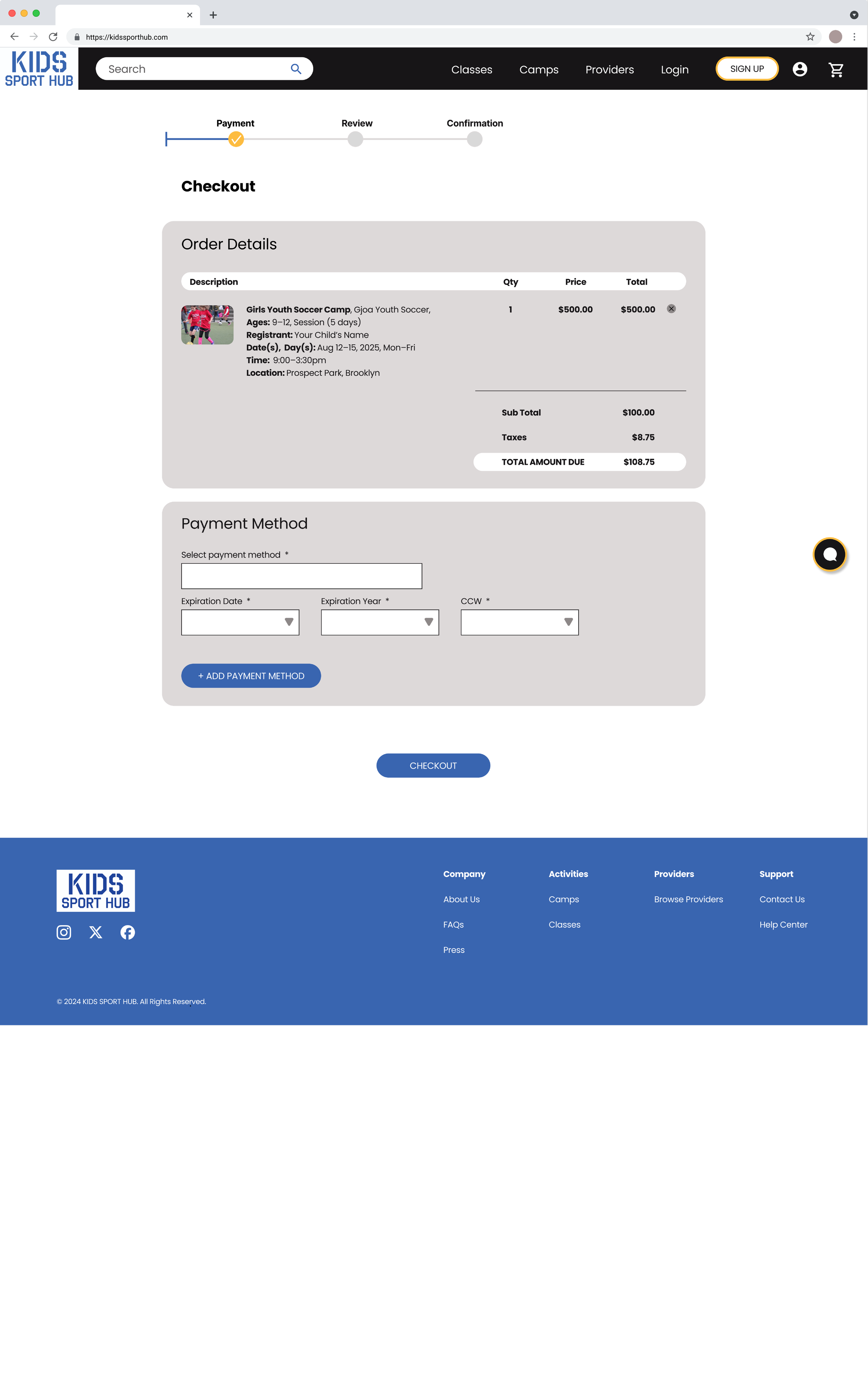
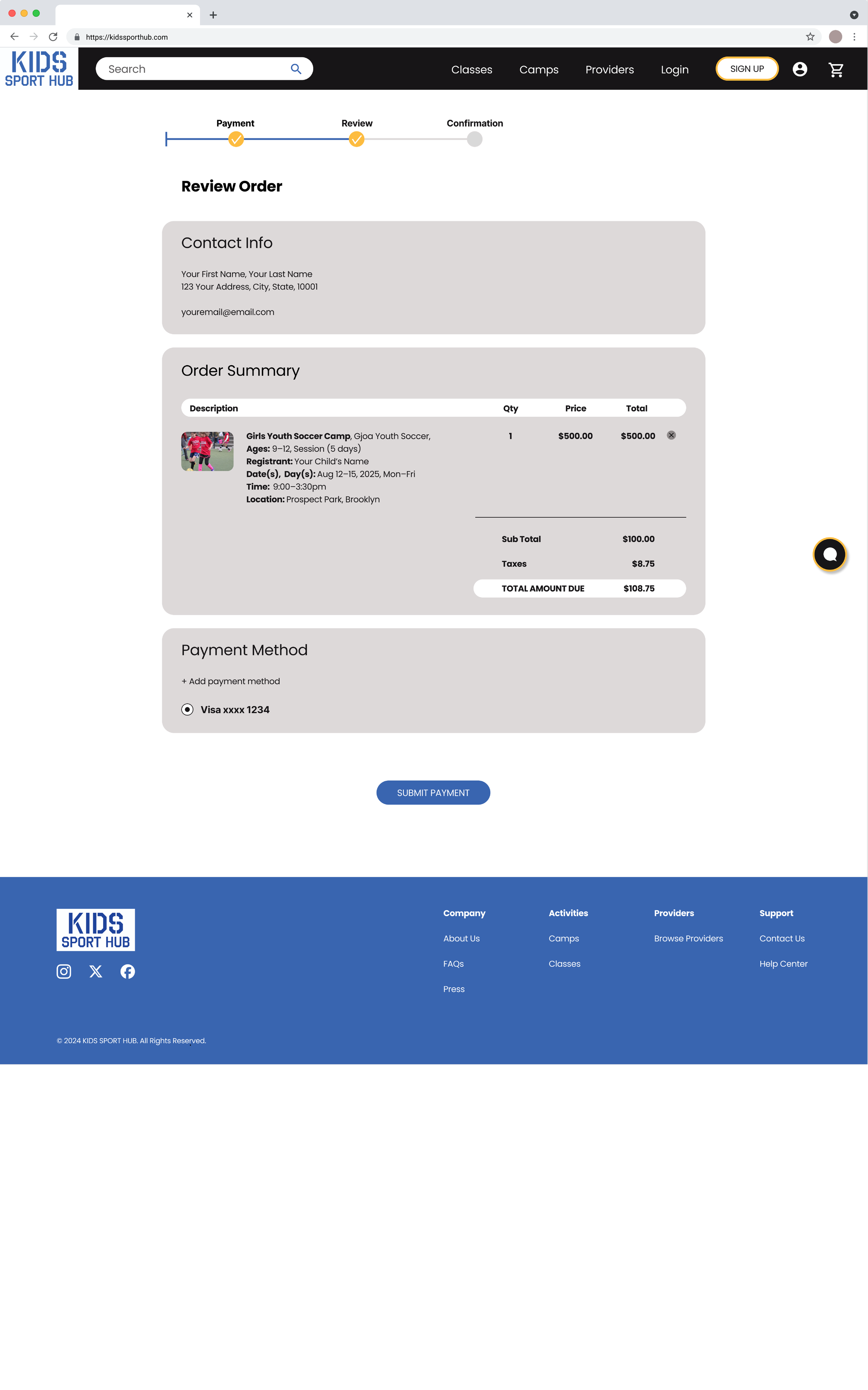
Activity Registration Page: This page provides all relevant information such as date, location, price, and more, enabling parents to make informed decisions. Users can select their child's name from a dropdown menu and easily register for the activity by clicking the "Add Registration to Cart" button. This streamlined process ensures a seamless registration experience, helping parents quickly secure spots in desired activities.
Test
Usability Study
I conducted a usability study of the digital wireframes to gain a deeper understanding of how users interact with the website and identify any pain points that could hinder their experience. The goal was to gather actionable feedback to refine the platform, making it more intuitive and user-friendly for parents and caregivers searching for children's sports activities.
Study Type: In-person, moderated usability study.
Participants: 5 people including 3 moms, and 2 dads (ages 33 to 52).
Location: New York, NY.
Length: 15 to 20 minutes per interview.
Findings
The usability study showed that users found the website easy to navigate and appreciated the chatbot feature, while they also provided valuable feedback for enhancing the platform’s intuitiveness. These insights suggest areas for refinement to improve the overall user experience:
Chatbot
Leveraging AI
Consolidated children's sports programs websites can overwhelm users with extensive databases, leading to frustration. To address this, I developed an AI-powered chatbot for Kids Sports Hub to streamline the search process. The chatbot offers swift assistance in finding camps and classes, guiding users to relevant information based on their needs.
This solution improves user satisfaction by delivering personalized recommendations and support, handling FAQs, and providing updates on new offerings. The chatbot enhances the overall functionality of the website, ensuring a seamless user experience for NYC parents and caregivers.
Identifying User Needs for the Chatbot
During the research phase, I focused on understanding and empathizing with our users to ensure the chatbot would address the real pain points of our target audience. This process involved:
Surveys and Interviews: I asked specific questions about how users currently conducted searches to pinpoint how a chatbot could streamline and enhance their experience.
Persona and User Journey Development: The personas and user journeys created for this project took into account how users would interact with the chatbot. This approach ensured that the needs and behaviors of our target audience were fully addressed, making the chatbot an intuitive and valuable tool for them.
Defining Objectives and Use Cases
The primary objectives for the chatbot included:
Simplifying the search process.
Providing accurate information to users.
Enhancing user satisfaction and engagement through personalized recommendations in scenarios such as:
Assisting users in finding relevant sports programs based on age, skill level, and schedule preferences.
Answering FAQs about program details, availability, and registration.
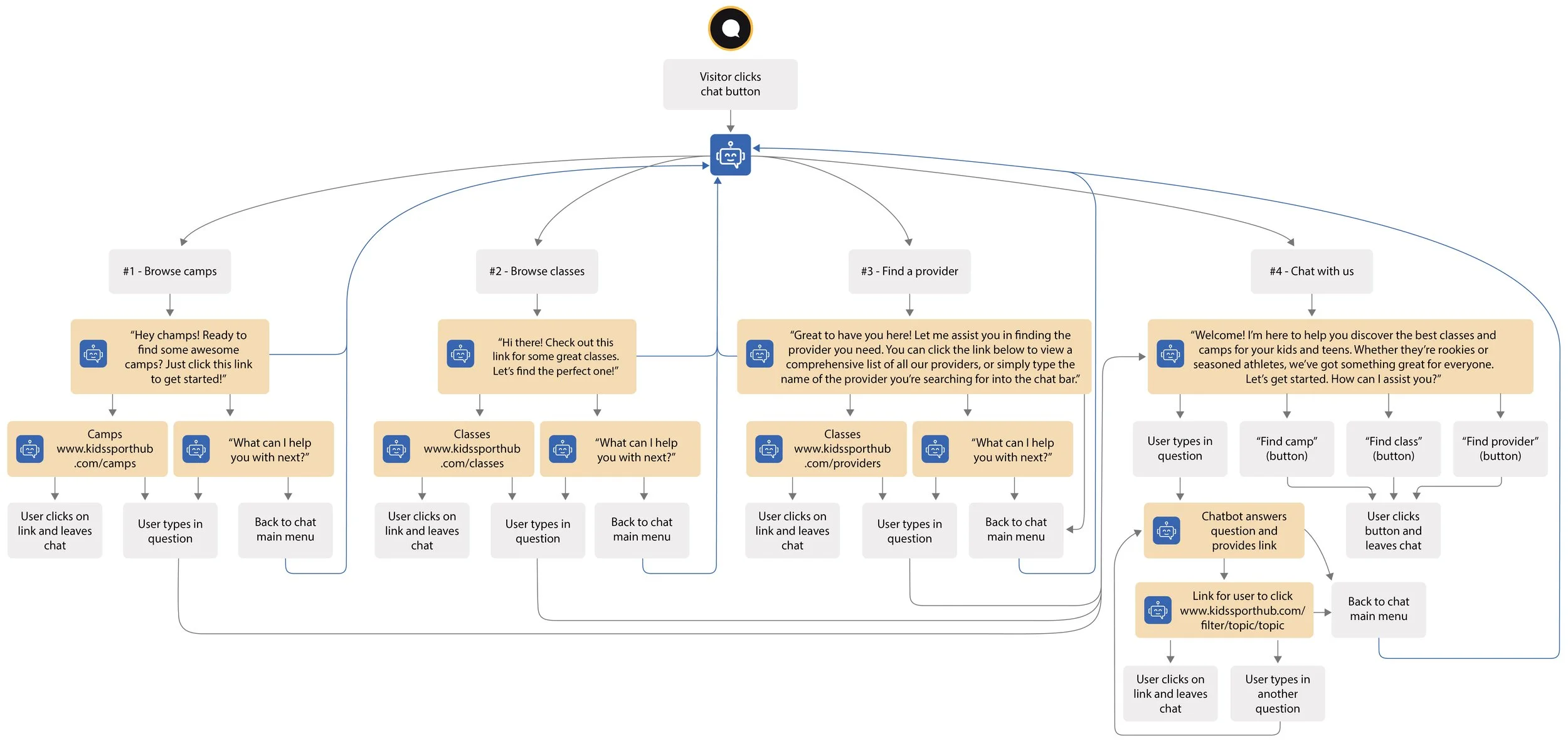
Designing Coversational Flows
I designed intuitive and user-friendly conversation flows by:
Mapping out various interaction scenarios and creating a flowchart to visualize the user journey.
Developing a script for several user queries, ensuring clarity and consistency in responses.
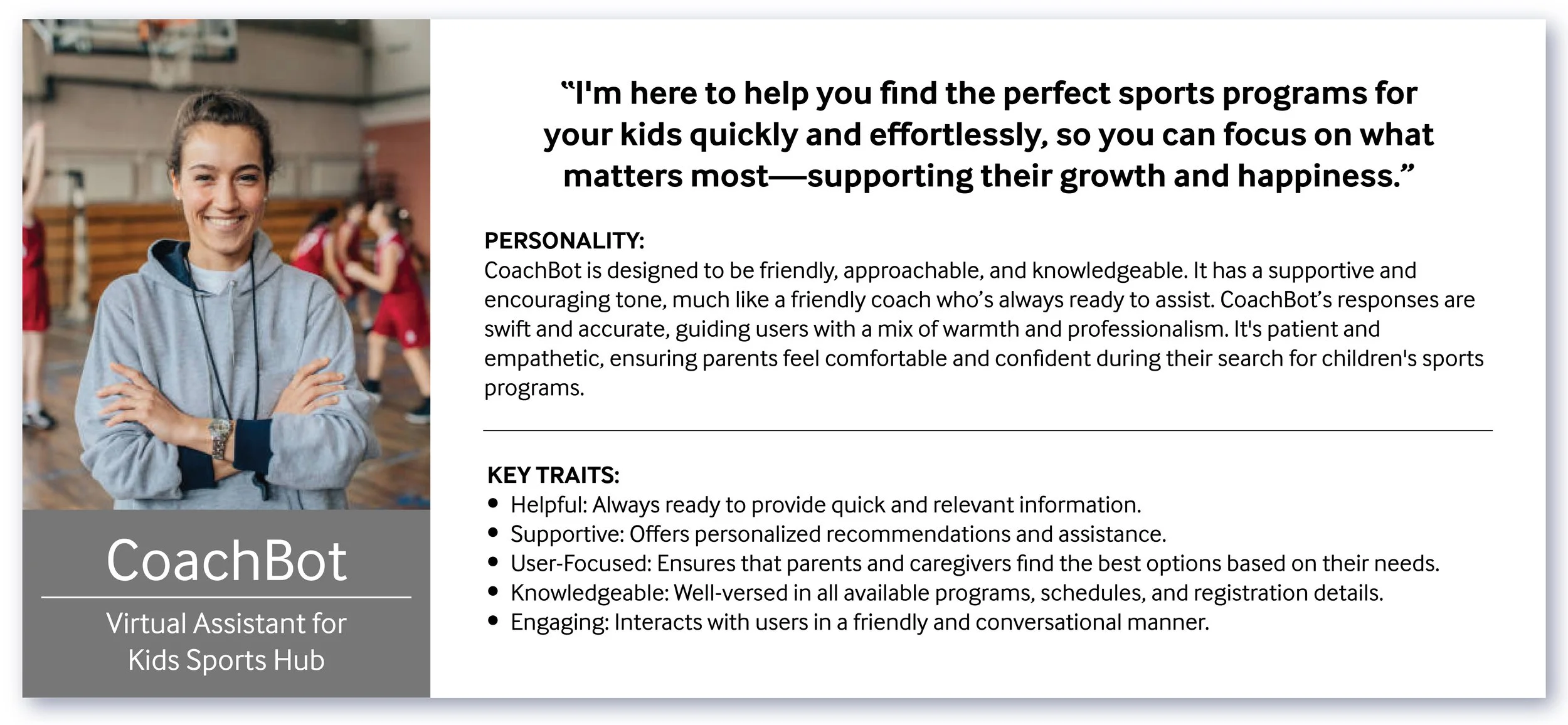
Personality and Tone
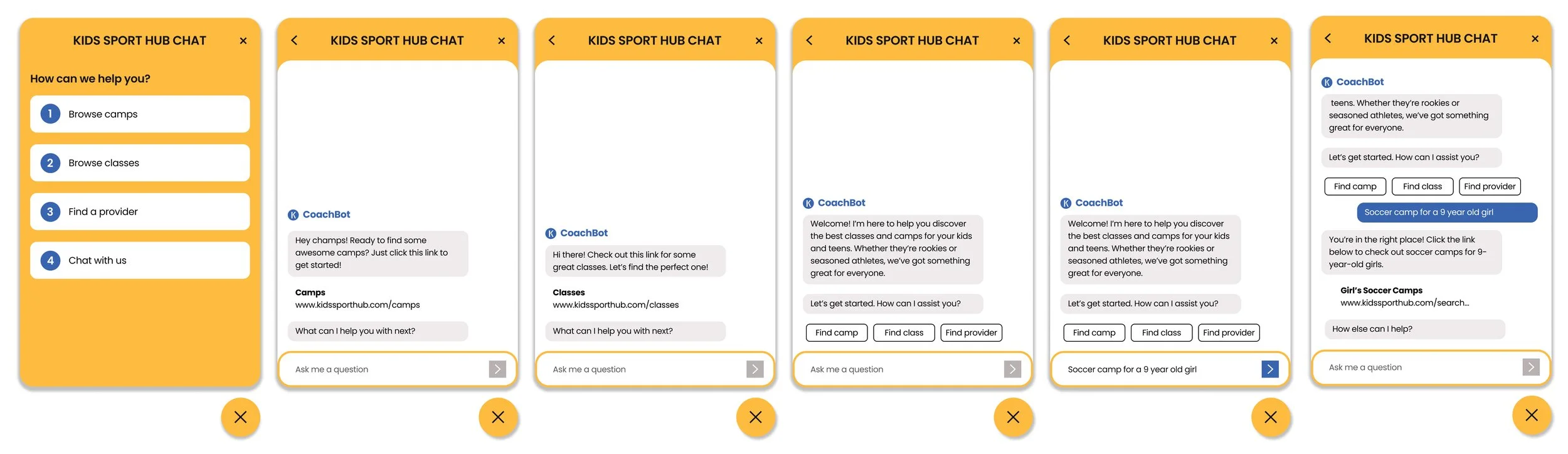
To create a more engaging and relevant chatbot experience, I considered the personality and tone of the chatbot. Naming it “CoachBot” reflects its helpful and supportive nature, and aligned with the context of children’s sports. CoachBot is designed to be friendly, approachable, and knowledgeable, ensuring users feel comfortable and supported throughout their interactions. I created a persona for CoachBot to help keep the tone of conversations and the overall personality in mind while developing the chatbot.
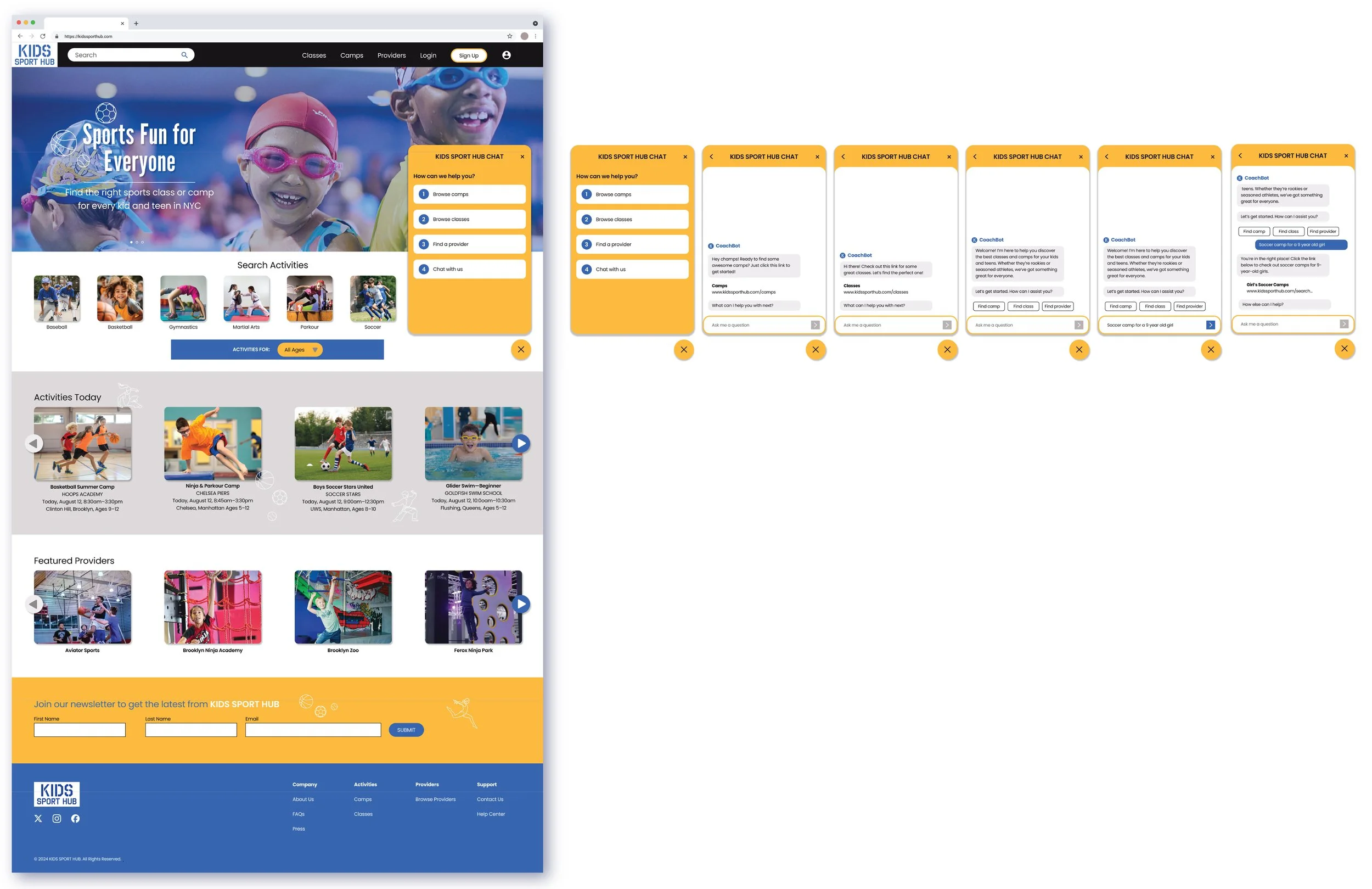
Sample Script
CoachBot: Welcome! I’m here to help you discover the best classes and camps for your kids and teens. Whether they’re rookies or seasoned athletes, we’ve got something great for everyone. Let’s get started. How can I assist you?
User Question: Soccer camp for a 9-year-old girl.
CoachBot: You’re in the right place! Click the link below to check out soccer camps for 9-year-old girls. LINK: Girl’s Soccer Camps www.kidssporthub.com/search...
How else can I help?
User Question: Find swimming classes for beginners near Downtown Brooklyn.
CoachBot: Awesome choice! Swimming is great fun and excellent exercise. Here’s a link to beginner swimming classes in and near Downtown Brooklyn. LINK: Beginner Swimming Classes www.kidssporthub.com/search...
Anything else I can assist you with?
User Question: Are there any reviews from other parents?
CoachBot: Yes, we have verified parent reviews for all our listed programs. Just click on any program link, scroll down, and you’ll see reviews and ratings from other parents. All reviews are from verified users who have registered for the activities through the Kids Sports Hub website.
How else can I assist you?
User Question: How do I register my child for a camp?
CoachBot: Registration is a breeze! Click on the camp you’re interested in, and you’ll find a "Register" button. Just follow the prompts, and you’ll be all set.
Anything more I can help you with today?
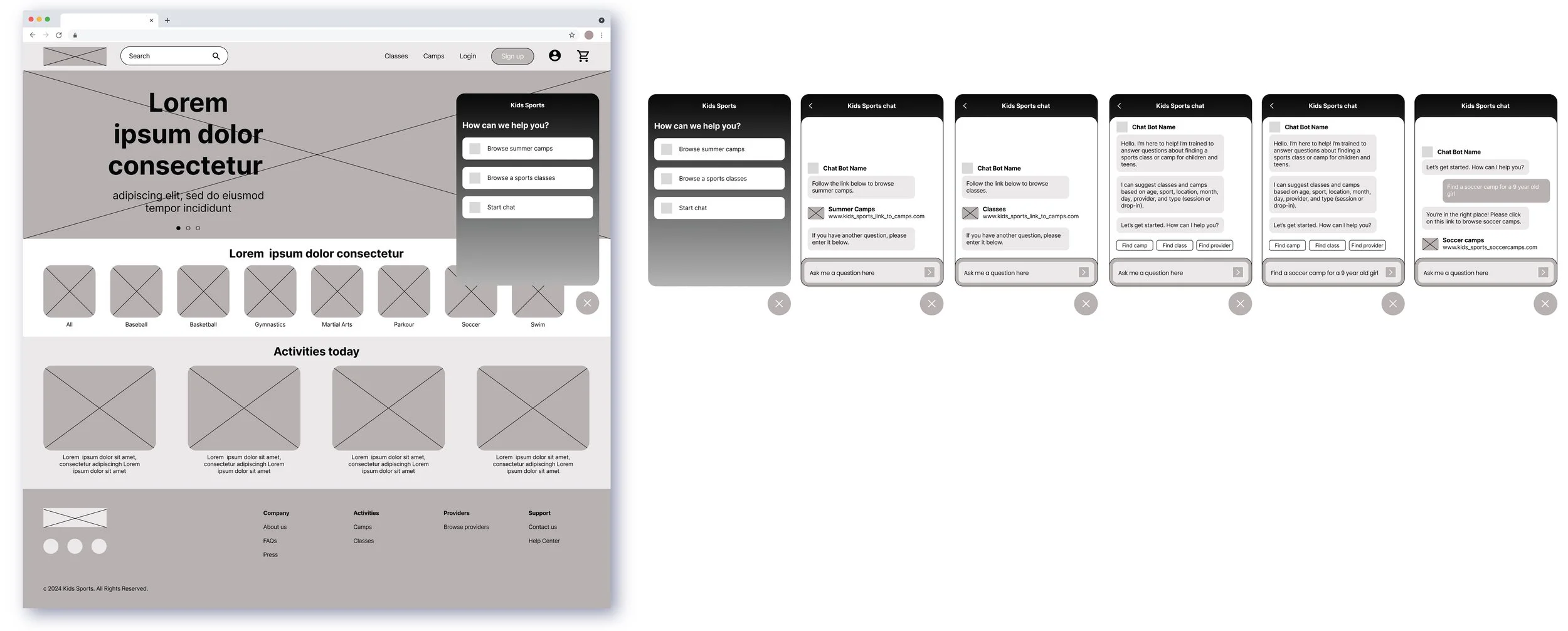
Prototype Development
To bring the chatbot to life, I focused on:
Wireframes, Mockups, and Prototypes: Creating visual representations of the chatbot interface and interaction flows.
User Testing: The prototypes included a chatbot that mimicked what the functionality of the real, fully-functional chatbot would be. The usability tests allowed me to gather feedback on the design, interaction, and overall user experience of the chatbot.
Accessibility
A Website for All Users
To ensure that the website is accessible and inclusive for all users, several key design principles were implemented. These principles prioritize ease of use and navigation, catering to the diverse needs of the audience.
Takeaways
Impact
The website greatly improves the user experience of searching for, and evaluating children's sports programs through a more efficient search, consistent program information, and a user-friendly interface.
Efficiency: The centralized database consolidates fragmented information from multiple sources into one easily navigable platform. This saves parents valuable time and effort, reducing the frustration of endless searches.
Consistency: Standardized program information ensures that critical details are uniformly presented, making it easier to compare options based on age groups, schedules, and other important criteria. This streamlines the decision-making process.
Reliability: Verified parent reviews and recommendations provide trustworthy insights and experiences, allowing parents to make informed decisions based on the feedback of other families.
Assistance: The AI-powered chatbot offers personalized support, helping parents quickly find suitable options without feeling overwhelmed.
User-Friendly: The responsive and intuitive interface ensures seamless navigation across all devices, enhancing accessibility for all users.
Tailored Search: The ability to filter search results by age group directly from the homepage ensures that parents find age-appropriate activities efficiently.
What I Learned
Throughout this project, I learned the importance of empathetic design and user-centered research. Engaging directly with parents and caregivers highlighted the real challenges and frustrations they face, emphasizing the need for solutions that are not only efficient but also intuitive and trustworthy. By incorporating their feedback into the platform, I honed my ability to balance functionality with user experience, ensuring the final product met their needs effectively. Additionally, I deepened my understanding of the value of iterative design, where continuous refinement based on user insights can significantly enhance the usability and impact of a digital product. This project reinforced the idea that the best designs stem from a genuine understanding of the user's perspective and a commitment to addressing their specific pain points.
Next Steps
To further enhance the user experience and continuously improve the platform, if I developed the project further, the next steps might be:
Create a tutorial for first-time users.
Provide quick tips for efficient searching.
Add a favorites/wish list feature.
Add a comparison tool for saved programs.
Add a share functionality.
Include family calendar integration.